

Adobe Muse
Webontwerp zonder code
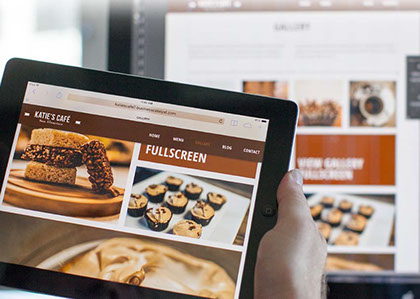
![]() Het heeft lang geduurd, maar het zelf ontwerpen en uitvoeren van kleine tot middelgrote websites is dankzij het nieuwe programma Adobe Muse eindelijk een makkelijke taak geworden.
Het heeft lang geduurd, maar het zelf ontwerpen en uitvoeren van kleine tot middelgrote websites is dankzij het nieuwe programma Adobe Muse eindelijk een makkelijke taak geworden.
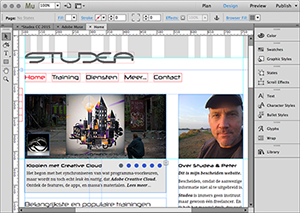
Omdat het programma sterk doet denken aan de vriendelijke interface en werkwijze van Adobe InDesign en Illustrator, spreekt Muse grafische ontwerpers sterk aan. De software gaat ook heel handig om met de principes van modern webdesign, zonder dat je lastig wordt gevallen met HTML-taal, technische scripts en allerlei andere programmeer-codes.

Snel en smakelijk
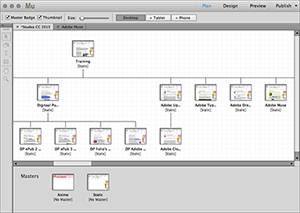
Een website is gebaat bij een structurele aanpak voor de lay-out van meerdere pagina's en het opmaken van diverse tekstuele elementen (net zoals bij een print-publicatie). Daarom werk je met stramienpagina's en tekststijlen, zodat je snel en overzichtelijk een goede visuele samenhang tussen pagina's en teksten realiseert. Maar daarnaast biedt Muse ook smakelijke web-elementen, zogenaamde "widgets" voor typische functies zoals navigatiemenu's, fotogalerijen, contactformulieren, etc.
Diensten
Muse is overigens méér dan alleen de software; je krijgt er ook gratis diensten bij, zoals een overdadige keuze aan webfonts (via Typekit) en tijdelijke hosting-ruimte om websites tijdelijk live te testen en vertonen (via Adobe Business Catalyst). Uiteraard kan je een website ook op een FTP-server (en domein) publiceren en bijwerken of als een map met alle HTML- en andere bestanden opslaan.
Doelgroep en doelstelling
Omdat het programma zo vriendelijk werkt, kan vrijwel iedereen ermee aan de slag. Ontwerpers die met Adobe InDesign werken of nog andere grafische software kennen, hebben daarbij zelfs een streepje vóór.
In twee dagen leer je een ruime basis van het programma, waarmee je zelfstandig websites ontwerpt, uitvoert en ook daadwerkelijk publiceert. Je hoeft je beslist niet te verdiepen in programmeertaal of codes, al is dat wel een mogelijkheid.
Beknopte inhoud van de training
De inhoud van deze training is praktijkgericht, dus een constante afwisseling tussen uitleg, voorbeelden en hands-on oefeningen.
- Inleiding over websites en Muse
- Opzet voor oefen-website bepalen
- Stramienen en pagina's aanmaken
- Omgaan met "responsive" design
- Tekst en diverse beelden plaatsen
- Koppelingen en navigaties maken
- Werken met tekst (Typekit, stijlen)
- Interactieve widgets zoals menu's,
slide-shows, pop-ups, video's, maps,
knoppen voor social-media, etc. - Adobe CC Libraries, Stock en Comp
- Meer Muse-uitbreidingen zoeken
- Aanpassen voor mobiele weergave
- Gebruik maken van motion-scrolling
- Website testen en on-line plaatsen
- Bewerken in browser (door derden)
- Uitbreidingsmogelijkheden
Responsive !
 Inmiddels is Muse ook in staat is om een responsive webpagina te creëren. Dus naast een "adaptive" design kan je nu ook een "responsive" en "scalable" ontwerp in je website doorvoeren.
Inmiddels is Muse ook in staat is om een responsive webpagina te creëren. Dus naast een "adaptive" design kan je nu ook een "responsive" en "scalable" ontwerp in je website doorvoeren.
Voorkennis
Ervaring met grafische software zoals InDesign en Photoshop of Illustrator is een pre. Ervaring met HTML of andere web-talen of software is beslist níet vereist.
Lesmateriaal
De software zelf bevat veel verwijzingen naar digitale hulpmiddelen (stap-voor-stap lessen, AdobeTV, online Help-manual, forum, etc.)
Overige aandachtspunten
Omdat het programma zelf weinig teken-tools biedt, moeten veel beeldelementen vanuit andere programma’s worden aangereikt (zoals Photoshop, Illustrator, etc.) Kennis van deze programma’s is niet vereist, maar wel een pre. Voor het aanmaken en plaatsen van HTML-animaties is Adobe Edge Animate of Adobe Animate (voorheen Flash) geschikt.
Interesse ?
Neem gerust contact op voor het bespreken van de inhoud van deze of een andere training. Of raadpleeg een van de vele training-aanbieders die mij wel eens inzetten voor hun klassikale trainingen.





© 2018 - Studea peter@studea.nl +31 (0) 6 46 220 421